svg¶
Renders an entire svg file at the given location. Uses the SVG-specified units and DPI to determine the pixel width and height. If neither data nor file are specified for a given card, this method does nothing.
Note
Note: if alpha transparency is desired, set that in the SVG.
Options¶
All of these options support arrays and singleton expansion (except for range). See Squib Thinks in Arrays for deeper explanation.
- file
default:
''(empty string)file(s) to read in. As in Squib Thinks in Arrays, if this a single file, then it’s use for every card in range. If the parameter is an Array of files, then each file is looked up for each card. If any of them are nil or ‘’, nothing is done for that card.
By default, if
fileis not found, a warning is logged. This behavior can be configured in Configuration Options
- x
default:
0the x-coordinate to place, relative to the upper-left corner of the card and moving right as it increases. Supports Unit Conversion and XYWH Shorthands.
- y
default:
0the y-coordinate to place, relative to the upper-left corner of the card and moving downward as it increases. Supports Unit Conversion and XYWH Shorthands.
- data
default:
nilrender from an SVG XML string. Overrides
fileif both are specified (a warning is shown).- id
default:
nilif set, then only render the SVG element with the given id. Prefix ‘#’ is optional. Note: the x-y coordinates are still relative to the SVG document’s page.
- force_id
default:
falseif set to
true, then this svg will not be rendered at all if the id is empty or nil. If not set, the entire SVG is rendered. Useful for putting multiple icons in a single SVG file.- width
default:
nativethe pixel width that the image should scale to. Setting this to
:deckwill scale to the deck height.:scalewill use the width to scale and keep native the aspect ratio. SVG scaling is done with vectors, so the scaling should be smooth. When set to:native, uses the DPI and units of the loaded SVG document. Supports Unit Conversion and XYWH Shorthands.- height
default:
:nativethe pixel width that the image should scale to.
:deckwill scale to the deck height.:scalewill use the width to scale and keep native the aspect ratio. SVG scaling is done with vectors, so the scaling should be smooth. When set to:native, uses the DPI and units of the loaded SVG document. Supports Unit Conversion and XYWH Shorthands.- blend
default:
:nonethe composite blend operator used when applying this image. See Blend Modes at http://cairographics.org/operators. The possibilties include
:none,:multiply,:screen,:overlay,:darken,:lighten,:color_dodge,:color_burn,:hard_light,:soft_light,:difference,:exclusion,:hsl_hue,:hsl_saturation,:hsl_color,:hsl_luminosity. String versions of these options are accepted too.- angle
default:
0rotation of the image in radians. Note that this rotates around the upper-left corner, making the placement of x-y coordinates slightly tricky.
- mask
default:
nilif specified, the image will be used as a mask for the given color/gradient. Transparent pixels are ignored, opaque pixels are the given color. Note: the origin for gradient coordinates is at the given x,y, not at 0,0 as it is most other places.
Warning
For implementation reasons, your vector image will be rasterized when mask is applied. If you use this with, say, PDF, the images will be embedded as rasters, not vectors.
- placeholder
default:
nilif
filedoes not exist, but the file pointed to by this string does, then draw this image instead.No warning is thrown when a placeholder is used.
If this is non-nil, but the placeholder file does not exist, then a warning is thrown and no image is drawn.
Examples of how to use placeholders are below.
- crop_x
default:
0rop the loaded image at this x coordinate. Supports Unit Conversion
- crop_y
default:
0rop the loaded image at this y coordinate. Supports Unit Conversion
- crop_corner_radius
default:
0Radius for rounded corners, both x and y. When set, overrides crop_corner_x_radius and crop_corner_y_radius. Supports Unit Conversion
- crop_corner_x_radius
default:
0x radius for rounded corners of cropped image. Supports Unit Conversion
- crop_corner_y_radius
default:
0y radius for rounded corners of cropped image. Supports Unit Conversion
- crop_width
default:
0width of the cropped image. Supports Unit Conversion
- crop_height
default:
0ive): Height of the cropped image. Supports Unit Conversion
- flip_horizontal
default:
falseFlip this image about its center horizontally (i.e. left becomes right and vice versa).
- flip_vertical
default:
falseFlip this image about its center verticall (i.e. top becomes bottom and vice versa).
- range
default:
:allthe range of cards over which this will be rendered. See Using range to specify cards
- layout
default:
nilentry in the layout to use as defaults for this command. See Layouts are Squib’s Best Feature.
Examples¶
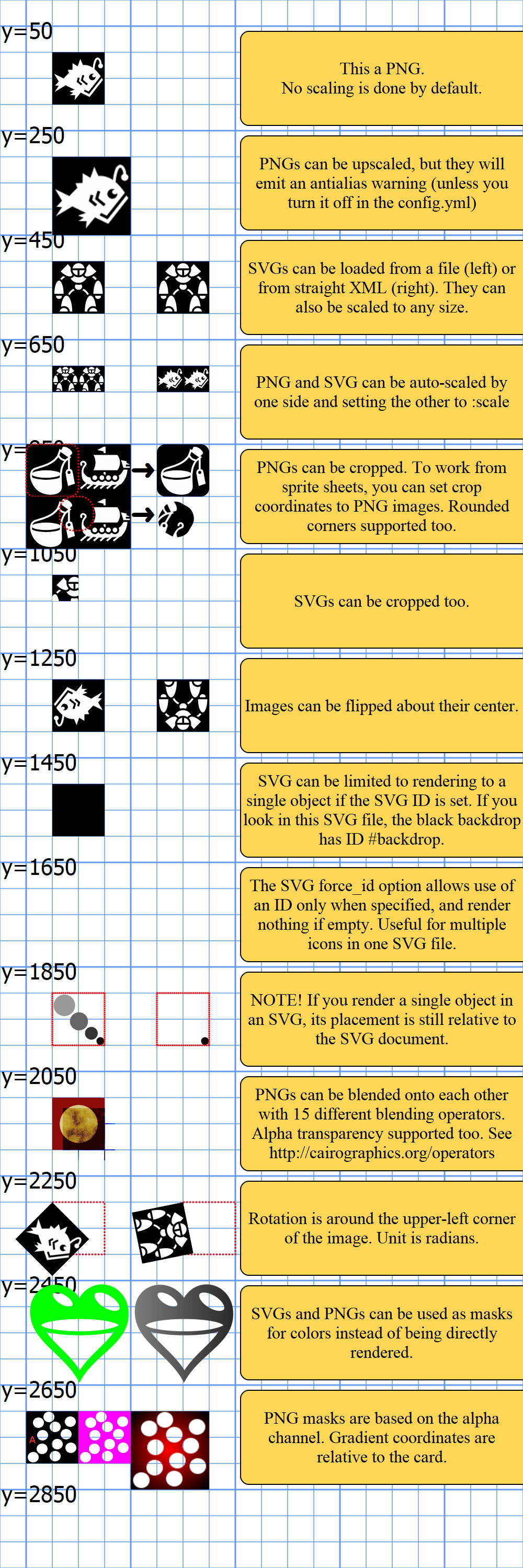
These examples live here: https://github.com/andymeneely/squib/tree/dev/samples/images
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 | require 'squib'
require 'squib/sample_helpers'
Squib::Deck.new(width: 1000, height: 3000) do
draw_graph_paper width, height
sample "This a PNG.\nNo scaling is done by default." do |x, y|
png file: 'angler-fish.png', x: x, y: y
end
sample 'PNGs can be upscaled, but they will emit an antialias warning (unless you turn it off in the config.yml)' do |x,y|
png file: 'angler-fish.png', x: x, y: y, width: 150, height: 150
end
sample 'SVGs can be loaded from a file (left) or from straight XML (right). They can also be scaled to any size.' do |x,y|
svg file: 'robot-golem.svg', x: x, y: y, width: 100, height: 100
svg data: File.read('robot-golem.svg'), width: 100, height: 100,
x: x + 200, y: y
end
sample 'PNG and SVG can be auto-scaled by one side and setting the other to :scale' do |x,y|
svg file: 'robot-golem.svg', x: x, y: y, width: 50, height: :scale
svg file: 'robot-golem.svg', x: x + 50, y: y, width: :scale, height: 50
png file: 'angler-fish.png', x: x + 200, y: y, width: 50, height: :scale
png file: 'angler-fish.png', x: x + 250, y: y, width: :scale, height: 50
end
sample 'PNGs can be cropped. To work from sprite sheets, you can set crop coordinates to PNG images. Rounded corners supported too.' do |x,y|
png file: 'sprites.png', x: x - 50, y: y - 50 # entire sprite sheet
rect x: x - 50, y: y - 50, width: 100, height: 100, # draw the crop line
radius: 15, dash: '3 3', stroke_color: 'red', stroke_width: 3
text str: '➜', font: 'Sans Bold 12', x: x + 150, y: y - 35
png file: 'sprites.png', x: x + 200, y: y - 50, # just the robot golem image
crop_x: 0, crop_y: 0, crop_corner_radius: 15,
crop_width: 100, crop_height: 100
png file: 'sprites.png', x: x - 50, y: y + 50 # entire sprite sheet again
rect x: x + 14, y: y + 50, width: 65, height: 65, # highlight the crop
radius: 25, dash: '3 3', stroke_color: 'red', stroke_width: 3
text str: '➜', font: 'Sans Bold 12', x: x + 150, y: y + 50
png file: 'sprites.png', x: x + 225, y: y + 50, # just the drakkar ship image, rotated
crop_x: 64, crop_y: 0, crop_corner_x_radius: 25, crop_corner_y_radius: 25,
crop_width: 64, crop_height: 64, angle: Math::PI / 6
end
sample 'SVGs can be cropped too.' do |x,y|
svg file: 'robot-golem.svg', x: x, y: y, width: 100, height: 100,
crop_x: 40, crop_y: 0, crop_width: 50, crop_height: 50
end
sample 'Images can be flipped about their center.' do |x,y|
png file: 'angler-fish.png', x: x, y: y, flip_vertical: true, flip_horizontal: true
svg file: 'robot-golem.svg', x: x + 200, y: y, width: 100, height: 100,
flip_horizontal: true
end
sample 'SVG can be limited to rendering to a single object if the SVG ID is set. If you look in this SVG file, the black backdrop has ID #backdrop.' do |x,y|
svg file: 'robot-golem.svg', id: 'backdrop', x: x, y: y, width: 100, height: 100
end
sample "The SVG force_id option allows use of an ID only when specified, and render nothing if empty. Useful for multiple icons in one SVG file.\nThis should show nothing." do |x,y|
svg file: 'robot-golem.svg', x: x, y: y,
force_id: true, id: '' # <-- the important parts
end
sample 'NOTE! If you render a single object in an SVG, its placement is still relative to the SVG document.' do |x,y|
svg file: 'offset.svg', x: x, y: y
rect x: x, y: y, width: 100, height: 100, dash: '3 1', stroke_color: 'red', stroke_width: 3
svg file: 'offset.svg', id: 'thing', x: x + 200, y: y, width: 100, height: 100
rect x: x + 200, y: y, width: 100, height: 100, dash: '3 1', stroke_color: 'red', stroke_width: 3
end
sample 'PNGs can be blended onto each other with 15 different blending operators. Alpha transparency supported too. See http://cairographics.org/operators' do |x,y|
png file: 'ball.png', x: x, y: y
png file: 'grit.png', x: x + 20, y: y + 20, blend: :color_burn, alpha: 0.75
end
sample 'Rotation is around the upper-left corner of the image. Unit is radians.' do |x,y|
rect x: x, y: y, width: 100, height: 100, stroke_width: 3, dash: '3 3', stroke_color: :red
png x: x, y: y, width: 100, height: 100, angle: Math::PI / 4, file: 'angler-fish.png'
rect x: x + 250, y: y, width: 100, height: 100, stroke_width: 3, dash: '3 3', stroke_color: :red
svg x: x + 250, y: y, width: 100, height: 100, file: 'robot-golem.svg',
angle: Math::PI / 2 - 0.2
end
sample 'SVGs and PNGs can be used as masks for colors instead of being directly rendered.' do |x,y|
svg mask: '#00ff00', file: 'glass-heart.svg', x: x - 50, y: y - 50, width: 200, height: 200
svg mask: '(0,0)(500,0) #eee@0.0 #111@1.0', file: 'glass-heart.svg', x: x + 150, y: y - 50, width: 200, height: 200
end
sample 'PNG masks are based on the alpha channel. Gradient coordinates are relative to the card.' do |x,y|
png file: 'with-alpha.png', x: x - 50, y: y
png file: 'with-alpha.png', mask: :magenta, x: x + 50, y: y
mask = "(#{x+150+75}, #{y+75}, 0)(#{x+150+75}, #{y+75}, 100) #f00@0.0 #000@1.0"
png file: 'with-alpha.png', mask: mask, x: x + 150, y: y, width: 150, height: :scale
end
save_png prefix: '_images_'
end
|

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | # require 'squib'
require_relative '../../lib/squib'
# By default Squib will simply warn you if an image is missing
# Instead, you can give it a `placeholder`
Squib.configure img_missing: :silent # no warnings, no errors, no placeholder
# Squib.configure img_missing: :warn # default
# Squib.configure img_missing: :error # pre Squib v0.18 behavior... blech
Squib::Deck.new(width: 100, height: 100, cards: 3) do
background color: :white
files = %w(angler-fish.png does-not-exist.png) # last one is nil
png file: files, placeholder: 'grit.png'
save_sheet columns: 1, prefix: 'placeholder_sheet_'
end
# Placeholders can be per-image too.
# What if a placeholder is specified but doesn't exist? It'll always warn.
Squib.configure img_missing: :warn # default
Squib::Deck.new(width: 100, height: 100, cards: 4) do
background color: :white
files = %w(angler-fish.png does-not-exist.png does-not-exist.png does-not-exist.png)
placeholders = %w(grit.png does-not-exist.png grit.png )
png file: files, placeholder: placeholders
# text embeds can have placeholders too
text(str: 'A', color: :red) do |embed|
embed.png key: 'A', file: files, placeholder: placeholders, width: 30, height: 30
end
save_sheet columns: 1, prefix: 'multi_placeholder_sheet_'
end
# Do errors work?
# If you REALLY want the old, pre-Squib v0.18 functionality
# ...you can still have it
# This is really more of a regression test than example.
Squib.configure img_missing: :error
Squib::Deck.new(width: 100, height: 100, cards: 1) do
begin
png file: 'does-not-exist.png' # no placeholder... should error!
raise Exception.new 'Runtime Error should have been thrown!'
rescue RuntimeError => e
# a runtime error should have happened here. So nothing happens. Good.
Squib.logger.error 'Yay! An error we expected was thrown.'
end
end
|
First placeholder expected output.

Second placeholder expected output.
